Chrome开发者工具调试反重定向(页面关闭)
在使用开发者工具调试时,有些网站针对
f12或开发者工具快捷键进行检测。如果被检测到,会重定向页面或直接关闭。对于以上问题,解决办法是通过内容替换等手段,使用本地经过修改的js文件进行替换。
本文案例为某土地网
aHR0cHM6Ly9sYW5kY2hpbmEuY29tLyMvc3VwcGx5UGxhbg==chrome浏览器环境
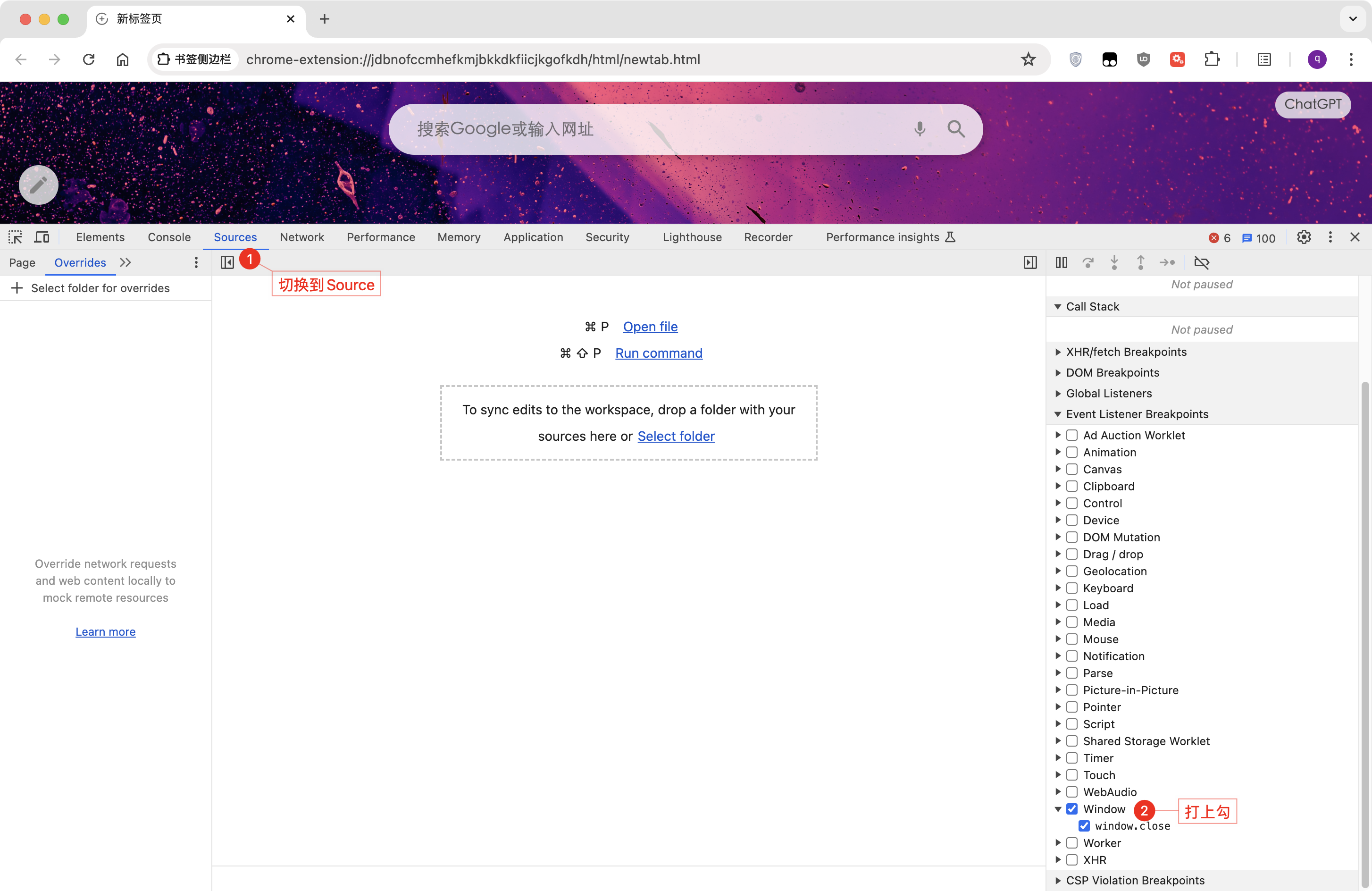
- 打开浏览器空白页,并使用
f12或option+command+i[1]打开开发者工具,切换到Source面板,勾选事件侦听断点--window--window.close

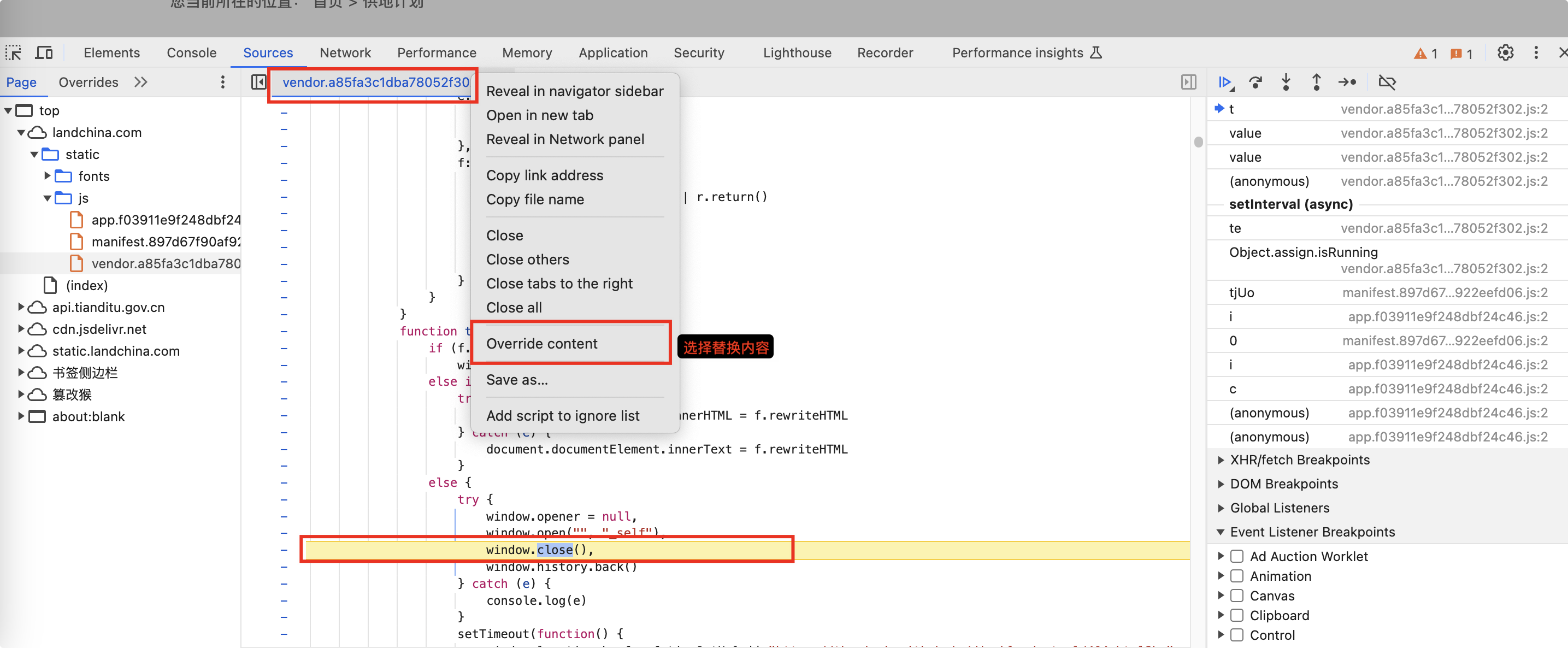
- 进入某土地网网页,断点会停在window.close()处,在该js文件标签页上右键选择覆盖内容(内容替换)。
网页会跳出权限类的提示,选择允许,并在本地选择一个文件夹,作为替换文件的存放目录。

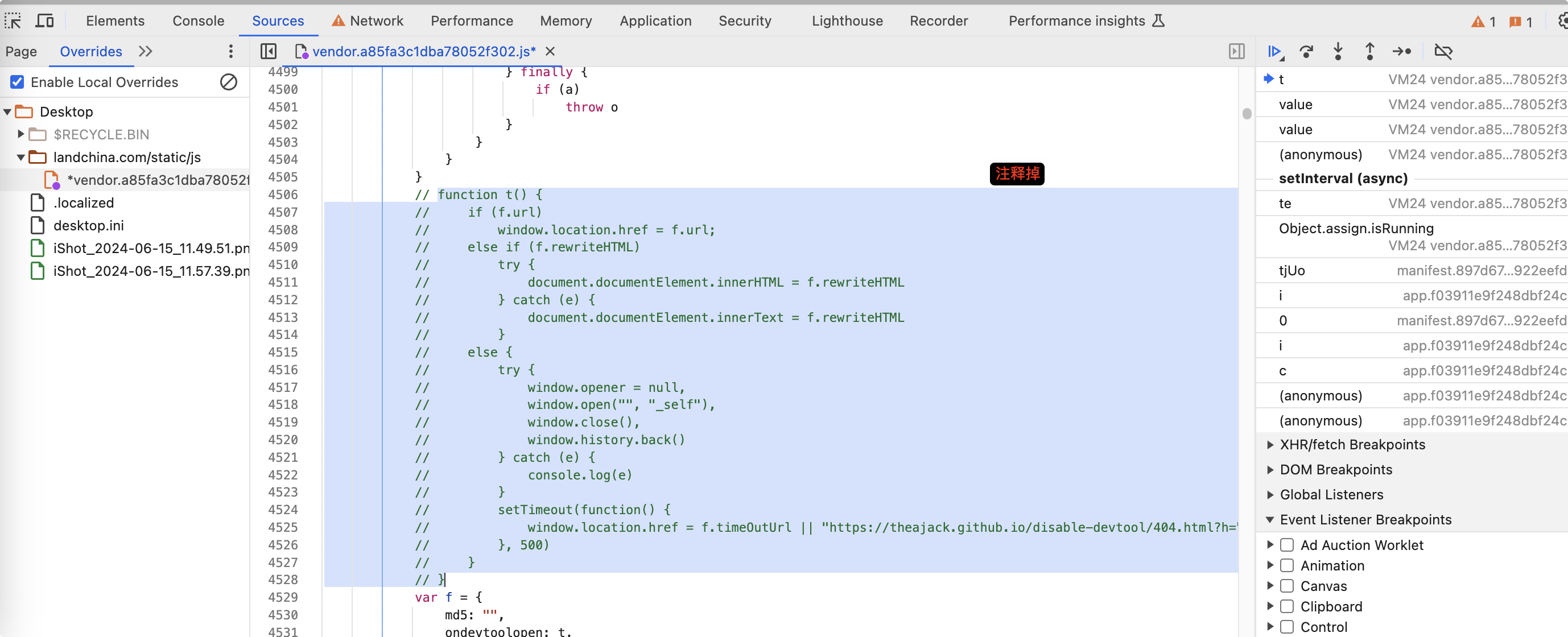
- 注释掉相关检测内容:防止浏览器关闭

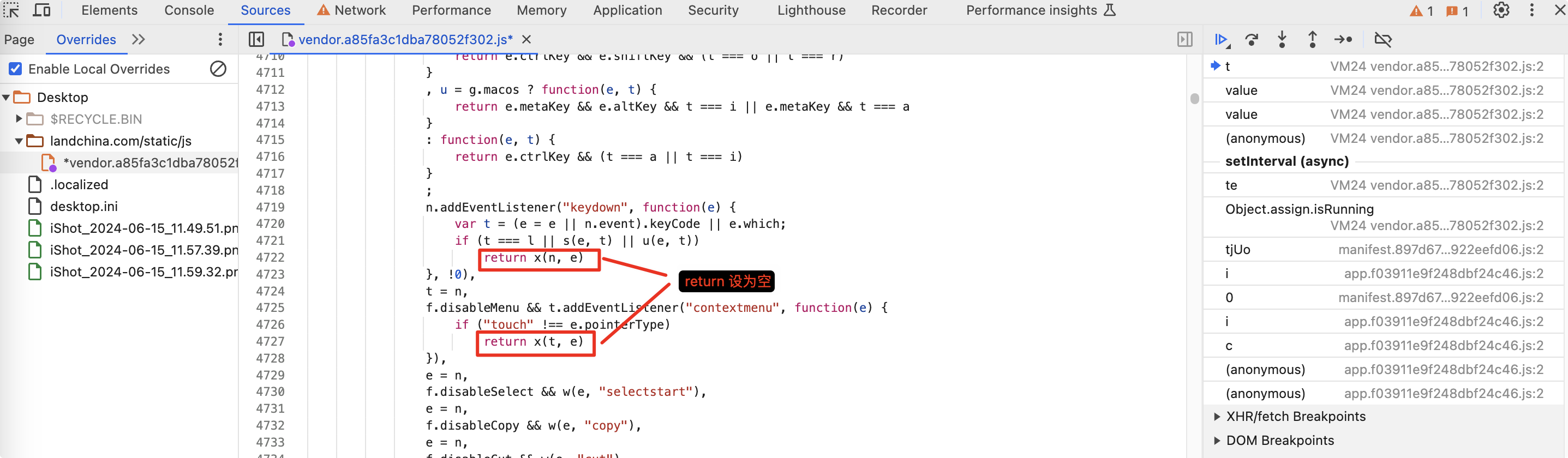
- 置空返回值:反键盘和鼠标检测

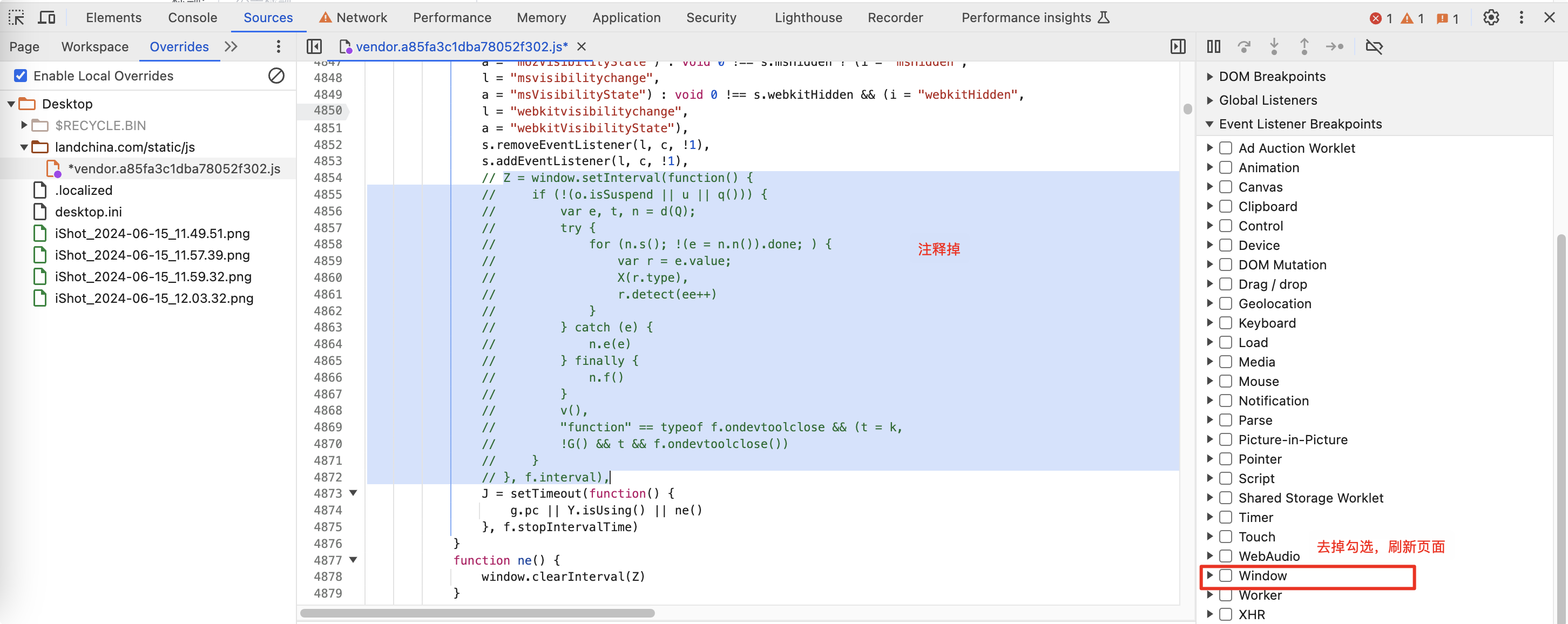
- 针对控制台无限刷新的问题,注释掉如下代码并保存command+s[2],最后去掉勾选window--window.close选项
千万别忘了保存! 千万别忘了保存! 千万别忘了保存!

- 重新刷新页面,即可正常调试代码。
注释: